Web Analytics

Fathom est une alternative light à Matomo pour connaitre l’audience d’un site web. En plus, il a le bon goût de tourner sous docker avec une base SQLite…
Installation
Cette installation repose sur l’infra déployée précédemment avec un exemple d’intégration dans Hugo
Comme d’habitude, on part du docker-compose.yml fourni par la projet et on supprime la partie MySQL pas forcément nécéssaire pour des petits sites. Au passage, j’ajoute un volume nommé pour persister la base SQLlite.
1version: '3'
2services:
3 fathom:
4 image: usefathom/fathom:latest
5 container_name: fathom
6 expose:
7 - "8080"
8 environment:
9 - 'FATHOM_SERVER_ADDR=:8080'
10 - 'FATHOM_GZIP=true'
11 - 'FATHOM_DEBUG=false'
12 - 'FATHOM_DATABASE_DRIVER=sqlite3'
13 - 'FATHOM_DATABASE_NAME=fathom.db'
14 - 'FATHOM_SECRET=secret-password'
15 volumes:
16 - app:/app
17 networks:
18 - traefik_lan
19 labels:
20 - "traefik.enable=true"
21 - "traefik.docker.network=traefik_lan"
22 - "traefik.http.routers.fathomnotls.rule=Host(`webstat.domain.tld`)"
23 - "traefik.http.routers.fathomnotls.entrypoints=webinsecure"
24 - "traefik.http.routers.fathomnotls.middlewares=tlsredir@file"
25 - "traefik.http.routers.fathom.rule=Host(`webstat.domain.tld`)"
26 - "traefik.http.routers.fathom.entrypoints=websecure"
27 - "traefik.http.routers.fathom.tls=true"
28 - "traefik.http.routers.fathom.tls.certresolver=letsencrypt"
29
30networks:
31 traefik_lan:
32 external: true
33
34volumes:
35 app:
utilisation
Après le traditionnel "docker-compose up -d", l’application est directement accessible sans authentification et vous propose de générer le javascript à intégrer à votre site.
Pour activer l’authentification et permettre d’intégrer plusieurs sites, il faut générer un identifiant:
1docker exec <container_id> ./fathom user add --email="identifiant@domain.tld" --password="my-secret"
Intégration dans Hugo
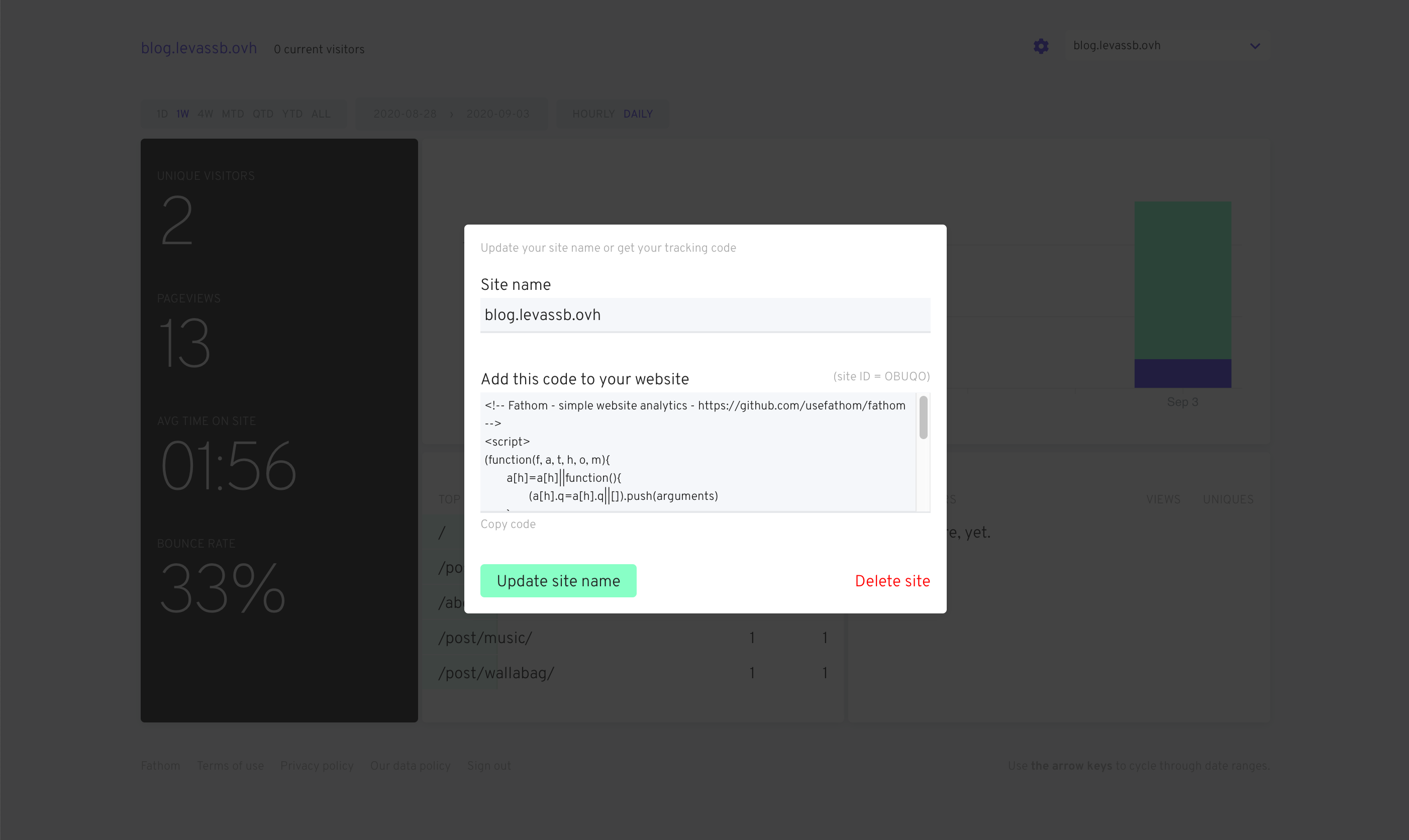
Rien de plus simple, il suffit de se rendre sur l’interface de votre Fathom et d’ajouter un nouveau site. L’application propose alors directement le javascript :

Reste à l’intégrer dans Hugo :
1cat themes/<your-theme>/layouts/partials/fathom.html
2
3<!-- Fathom - simple website analytics - https://github.com/usefathom/fathom -->
4<script>
5(function(f, a, t, h, o, m){
6 a[h]=a[h]||function(){
7 (a[h].q=a[h].q||[]).push(arguments)
8 };
9 o=f.createElement('script'),
10 m=f.getElementsByTagName('script')[0];
11 o.async=1; o.src=t; o.id='fathom-script';
12 m.parentNode.insertBefore(o,m)
13})(document, window, '//webstat.domain.tld/tracker.js', 'fathom');
14fathom('set', 'siteId', 'OBUQO');
15fathom('trackPageview');
16</script>
17<!-- / Fathom -->
et de l’ajouter dans l’entête:
1cat themes/<your-theme>/layouts/partials/head.html
2...
3 {{- partial "fathom.html" . }}
4</head>
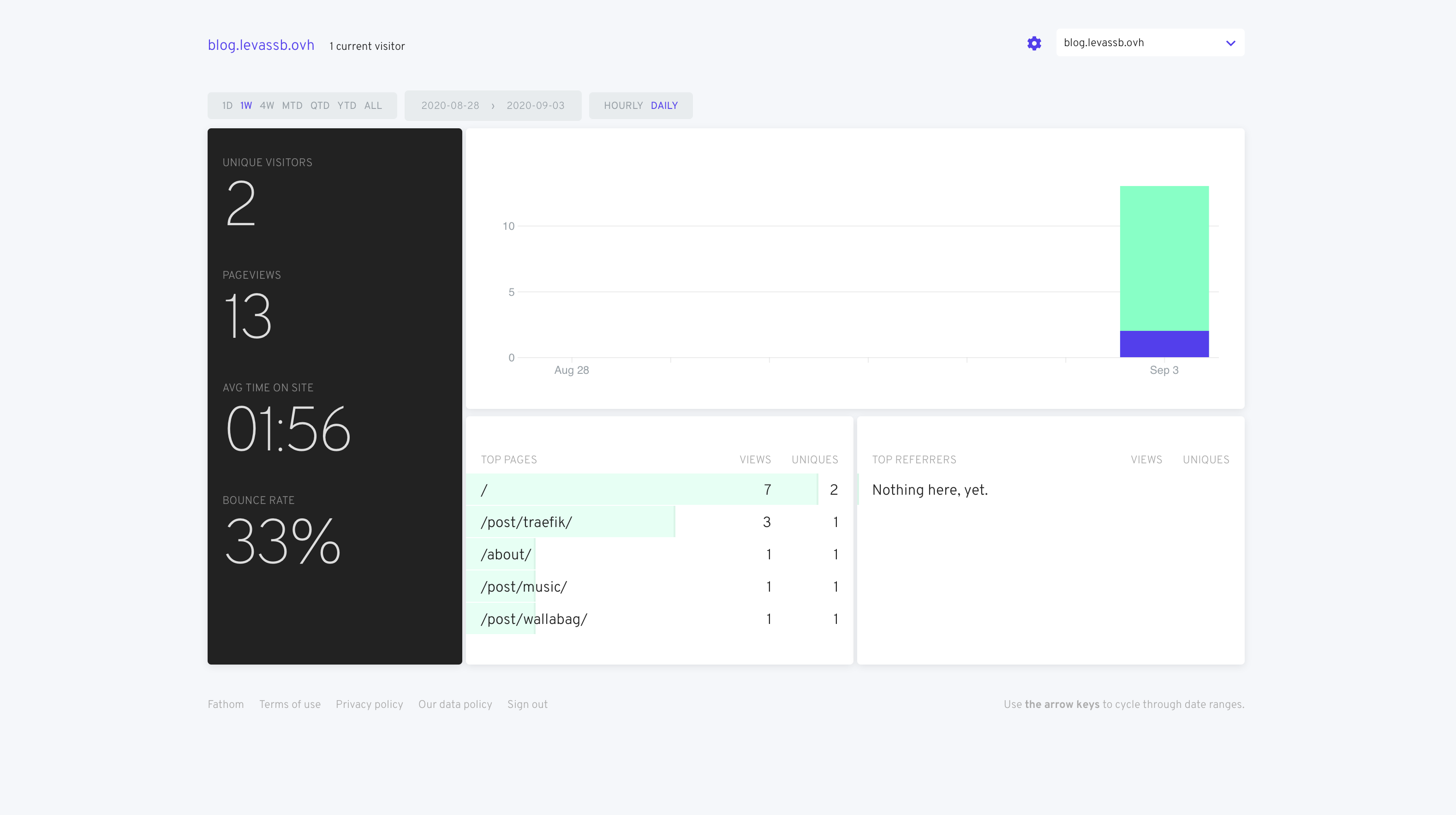
Resultat final: